Alex Cotton Design Portfolio by Alex Cotton
- Project Corrections / Time spent:
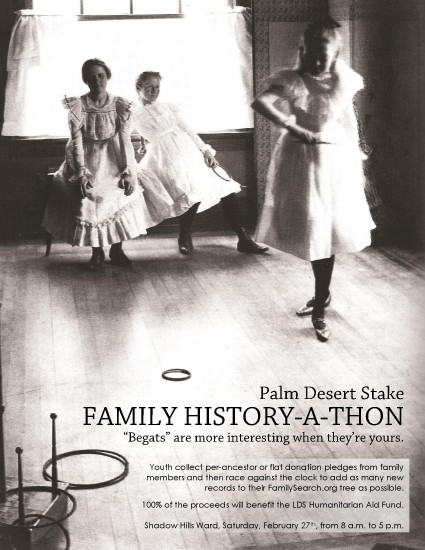
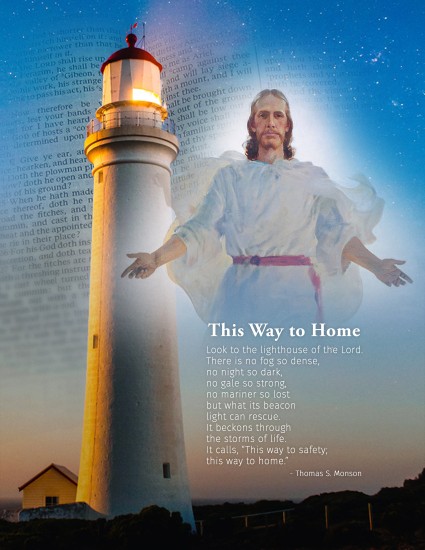
- Adjusted the brightness and contrast in the background image of the Flier Project. – 25 min
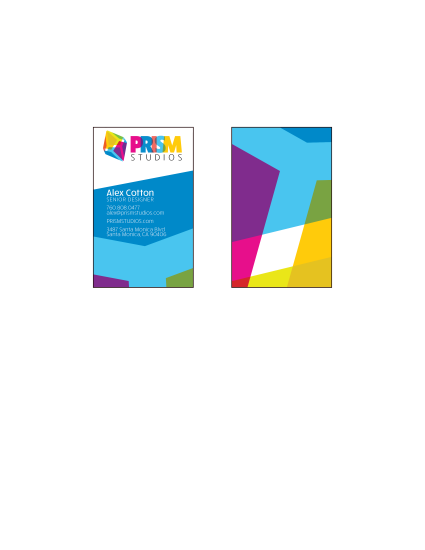
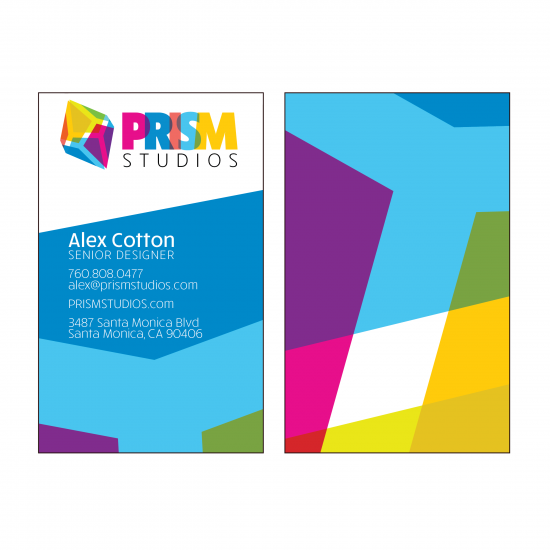
- Adjusted the layout of the Business card front and back to give more space for the contact information. – 20 min
- Adjusted the mask around the image of Christ to tighten the glow and strengthen His contrast. I also moved His placement to make Him feel bigger and more centered. – 40 min
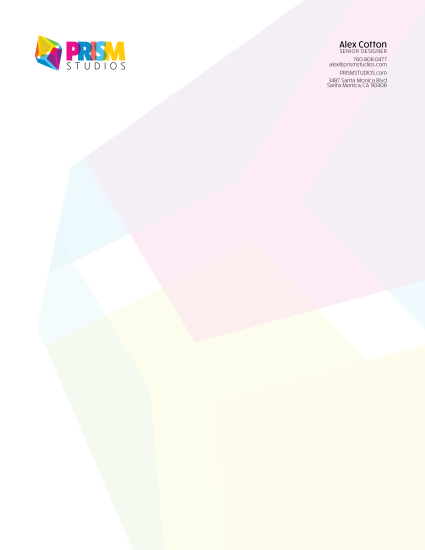
- Adjusted the font color of the contact info on the stationary to be more colorful and to match the look and feel of the logo. – 20 min
- Adjusted the background of the stationary because it wasn’t quite transparent enough. – 15 min
- Message:
The message of my brochure is an overview of the projects I completed for this class in a bright and happy feeling presentation. - Audience:
The audience for this portfolio is anyone I might like to have see some examples of my design work. Possibly a company I’ll intern with as a part of my degree program later in my schooling. - Top Thing Learned:
I had only been introduced to InDesign Master Pages once before, but now I feel like I have a working understanding of them. I have realized how powerful they can be to solidify the look of a design and they instantly enhance the professionalism of a project. - Future application of Visual Media:
I currently use visual media almost everyday in my job, but my plans are to open my own photography and web design business. I’ll be a one stop shop for businesses to get a website, photos of their products, and a social media and SEO maintenance contract. - Color scheme and color names:
I used a mixture of Compound and Triad color schemes to create the look I was going for.The colors are:- Purple – #84698a
- Pink – #d57197
- Green – #a2c6b8
- Dark Blue – #404d6f
- Red – #d46d71
- Yellow – #ede9a0
- Title Font Name & Category: Fira Sands – Sans-Serif
- Copy Font Name & Category: Fira Sands – Sans-Serif
I chose to use only one typeface because of how clean and simple it is. I looked at several different options for a serif typeface to use for my body copy but I wasn’t able to find one that looked right for this project.











 Description: Montage Project
Description: Montage Project